Opportunités
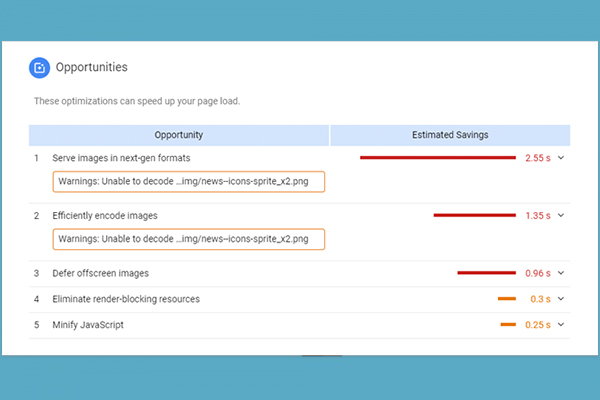
La section Opportunités vous fournit la liste des astuces d’optimisation pour votre page. Il vous indique également les économies estimées après avoir corrigé ou amélioré tel ou tel paramètre.
Le fait est que ces critères techniques influent sur les paramètres de données de laboratoire qui ont un impact direct sur votre score de vitesse global. Par conséquent, il est crucial de travailler sur eux en premier lieu.
Diagnostics
Dans la section Diagnostics, vous trouverez des informations supplémentaires sur des éléments tels que la mise en cache, la taille du DOM, les charges utiles, JavaScript, etc.
Audits passés
Dernier point, mais non le moindre, la section Audits réussis présente les paramètres techniques bien optimisés avec lesquels votre page n’a pas de problèmes.
Qu’est-ce qui influence le plus votre score de vitesse de page?
Notre équipe a récemment mené une expérience visant à déterminer la corrélation entre la vitesse de la page et les positions des pages dans les SERP pour mobile après la mise à jour. La conclusion principale de l’expérience est que le score d’optimisation (maintenant les opportunités) est ce qui influence le plus les classements mobiles.
Jusqu’à présent, cela n’a pas du tout changé et l’optimisation technique régit toujours le classement organique de Google. Le seul «mais» est qu’il ya maintenant 22 facteurs à optimiser pour au lieu de 9 que nous avions auparavant il ya quelques mois. La bonne nouvelle est que votre score de vitesse de page peut être considérablement amélioré car tous ces paramètres sont totalement fixables et optimisables.
Il existe donc une liste assez impressionnante de ce que vous pouvez faire pour accélérer le chargement de votre page.
- Éviter les redirections sur plusieurs pages
- Taille correctement les images
- Reporter le CSS non utilisé
- Minify CSS
- Minify JavaScript
- Encoder efficacement les images
- Activer la compression du texte
- Précharger les demandes de clé
- Évitez les énormes charges utiles du réseau
- Différer des images hors écran
- Réduire les temps de réponse du serveur (TTFB)
- Éliminer les ressources bloquant le rendu
- Utiliser les formats vidéo pour le contenu animé
- Préconnecter aux origines requises
- Servir des images dans les formats next-gen
- S’assurer que le texte reste visible pendant le chargement du webfont
- Réduire le travail sur le fil principal
- Réduire le temps d’exécution de JavaScript
- Servir des actifs statiques avec une politique de cache efficace
- Eviter une taille de DOM excessive
- Minimiser la profondeur des requêtes critiques
- Mesurer les performances
S’il vous plaît ne soyez pas effrayé par le nombre d’opportunités d’optimisation. Très probablement, la majorité d’entre elles ne sont pas pertinentes et il y a 5 ou 6 personnes sur lesquelles travailler.
Ainsi, lors de notre prochain arrêt, j’expliquerai plus en détail comment optimiser chaque paramètre mentionné ci-dessus.