La vitesse de la page est un facteur de classement pour la recherche sur le bureau de Google depuis des années. Mais ce n’est que récemment que Google a introduit une mise à jour de la vitesse des pages mobiles qui a officiellement fait de la vitesse des pages un facteur de classement pour les appareils mobiles.
De plus, la vitesse de la page est également une mesure de l’expérience utilisateur de base. Donc, ne pas travailler sur votre vitesse de page peut vous coûter de l’argent, des classements et des clients fidèles. En fait, selon les dernières recherches de Google, 50% de vos visiteurs s’attendent à ce que votre page soit entièrement chargée en moins de 2 secondes. Et les internautes ayant eu une expérience négative avec votre page de mobile en termes de rapidité sont 62% moins susceptibles de faire un achat.
Si vous ne voulez pas que cela se produise, vous devez agir maintenant. Et la toute première étape vers l’amélioration de la vitesse de votre page consiste à le mesurer. Et bien sûr, la meilleure façon de le faire est d’utiliser l’aide de notre ancien et fidèle PageSpeed Insights.
Nouvelles règles pour mesurer la vitesse de page avec PageSpeed Insights
Une liste de contrôle pour l’optimisation de la vitesse
Nouveau PageSpeed Insights: Quoi de neuf?
Si vous surveillez régulièrement la vitesse de votre site Web, vous devez avoir remarqué que Google a silencieusement lancé une nouvelle mise à jour de son outil PageSpeed Insights. Et honnêtement, l’outil a beaucoup changé. Pour ceux qui ne le savaient pas – l’outil ne vous fournit plus les scores de vitesse et d’optimisation comme avant.
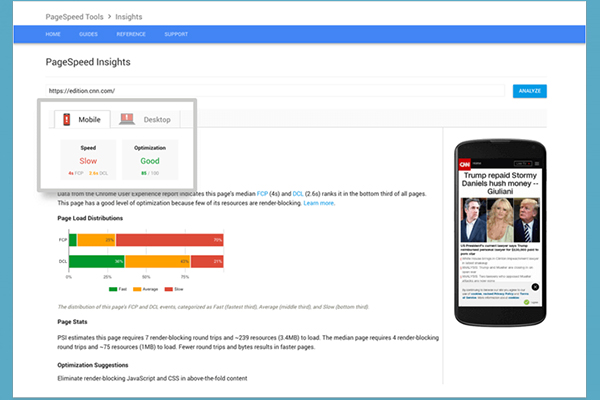
Le score de vitesse
Vous obtenez maintenant un seul résultat total basé sur les données de laboratoire de Lighthouse (un outil rapide de Google). Selon les mesures du phare, PageSpeed Insights marquera votre page comme rapide, moyenne ou lente.
Données de terrain
Ces données sont collectées à partir de CrUX et incluent des informations sur la manière dont les utilisateurs de Chrome interagissent avec votre page, sur les appareils qu’ils utilisent, sur le temps de chargement de votre contenu, etc.
Le truc, c’est que Google peut voir votre site aussi lent si la majorité de vos utilisateurs ont une connexion Internet lente ou d’anciens appareils. Mais du côté positif, votre site peut sembler rapide à Google en raison de la rapidité d’Internet de vos utilisateurs et de leurs meilleurs appareils.
Le meilleur moyen de voir comment Google perçoit votre site Web consiste à accéder à vos données CrUX. Il est à votre disposition sur Google BigQuery (composant de la plate-forme Google Cloud). Voici un bon guide pour vous aider à obtenir des informations de première main de vos visiteurs du monde réel.
Données de laboratoire
Ce sont les données que l’outil recueille à l’aide de Lighthouse. Fondamentalement, il simule la façon dont un appareil mobile charge une page donnée. Il intègre un certain nombre de mesures de performance telles que:
Première peinture de contenu – mesure le temps nécessaire au premier élément visuel pour l’utilisateur.
Indice de vitesse – mesure la rapidité avec laquelle le contenu d’une page est visiblement rempli.
Time to Interactive – mesure la rapidité avec laquelle une page devient totalement interactive.
Première peinture significative – indique quand le contenu principal d’une page est visible (la modification la plus importante au-dessus du pli a eu lieu et les polices Web ont été chargées).
Premier processeur en attente – indique si une page est peu interactive (la plupart des éléments d’interface utilisateur à l’écran, mais pas tous, sont interactifs).
Latence d’entrée estimée – estime le temps nécessaire à votre application pour répondre aux entrées de l’utilisateur, en millisecondes, au cours de la fenêtre de chargement de page la plus chargée des 5s.
L’outil vous fournit même des captures d’écran de la manière dont votre page est chargée et affichée au cours du processus de chargement.